المواضيع الأخيرة
» كود وضع حقوق نصية اسفل المنتدى لمصممي الاستايلات
من طرف Admin الخميس يناير 04, 2018 2:38 pm
» [ Css ] حصرى كود css وضع صورة بجانب المجموعات
من طرف Admin الخميس يناير 04, 2018 2:35 pm
» جميع القنوات المجانية والمشفرة بين يديك وبأنترنت ضعيفة
من طرف Admin الثلاثاء نوفمبر 28, 2017 8:10 am
» افضل تطبيق اندرويد يمكن استخدامه للمراقبة والتجسس
من طرف Admin الجمعة أكتوبر 13, 2017 10:35 pm
» تطبيق KMPlayer Pro 2.1.0 المدفوع للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:53 pm
» تطبيق MX Player Pro v1.8.9 المدفوع افضل برنامج مشاهده فديوهات وتنزيل ترجمه الافلام ايضا للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:10 pm
» تطبيق مسجل الفيديو السري Secret Video Recorder Pro v1.2.3.0 مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:16 am
» تطبيق تسريع الهاتف Phone Speed Booster Pro v1.5 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:15 am
» تطبيق Photo Mate R2 v4.2.3 للتعديل الصور مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:11 am
» تطبيق Chrooma Keyboard - Emoji PRO v3.0.1 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:10 am
» تطبيق Floating Apps (multitasking) v3.6.8 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:09 am
» تطبيق Retrica Pro v3.4.1 للانشاء تاثيرات رائعة على صورك النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:08 am
» تطبيق تحرير النصوص VLk Text Editor PRO v1.8.5 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:07 am
» تطبيق Adobe Photoshop Express Premium v3.1.42 لمعالجة الصور النسخة المدفوعة للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:06 am
» تطبيق تحرير الصوت Voice PRO - HQ Audio Editor v3.3.16 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:05 am
من طرف Admin الخميس يناير 04, 2018 2:38 pm
» [ Css ] حصرى كود css وضع صورة بجانب المجموعات
من طرف Admin الخميس يناير 04, 2018 2:35 pm
» جميع القنوات المجانية والمشفرة بين يديك وبأنترنت ضعيفة
من طرف Admin الثلاثاء نوفمبر 28, 2017 8:10 am
» افضل تطبيق اندرويد يمكن استخدامه للمراقبة والتجسس
من طرف Admin الجمعة أكتوبر 13, 2017 10:35 pm
» تطبيق KMPlayer Pro 2.1.0 المدفوع للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:53 pm
» تطبيق MX Player Pro v1.8.9 المدفوع افضل برنامج مشاهده فديوهات وتنزيل ترجمه الافلام ايضا للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:10 pm
» تطبيق مسجل الفيديو السري Secret Video Recorder Pro v1.2.3.0 مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:16 am
» تطبيق تسريع الهاتف Phone Speed Booster Pro v1.5 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:15 am
» تطبيق Photo Mate R2 v4.2.3 للتعديل الصور مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:11 am
» تطبيق Chrooma Keyboard - Emoji PRO v3.0.1 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:10 am
» تطبيق Floating Apps (multitasking) v3.6.8 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:09 am
» تطبيق Retrica Pro v3.4.1 للانشاء تاثيرات رائعة على صورك النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:08 am
» تطبيق تحرير النصوص VLk Text Editor PRO v1.8.5 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:07 am
» تطبيق Adobe Photoshop Express Premium v3.1.42 لمعالجة الصور النسخة المدفوعة للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:06 am
» تطبيق تحرير الصوت Voice PRO - HQ Audio Editor v3.3.16 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:05 am
تحميل جي بي واتساب 4.05 و واتساب بلس بميزة ترجمة الرسائل – تحديث
الأربعاء فبراير 24, 2016 8:21 am من طرف Admin
[url=http://arabitechnomedia.com/wp-content/uploads/2016/02/Untitled-1-3.jpg][img(696px,348px):10bf]…[/img(696px,348px):10bf]
تعاليق: 1
شرح كامل لعارضة المنتدى
صفحة 1 من اصل 1 • شاطر
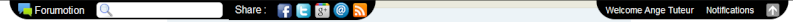
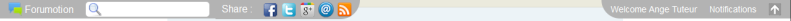
 شرح اسم كل مكون للعارضة بورقة التصميم CSS
شرح اسم كل مكون للعارضة بورقة التصميم CSS#fa_toolbar
العارضة باكملها
#fa_search
#fa_textarea

#fa_magnifier

#fa_share

#fa_share_text

#fa_fb

#fa_twitter

#fa_gp

#fa_mail

#fa_rss

#fa_right

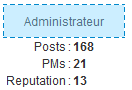
#fa_welcome

#fa_notifications

#notif_unread

#fa_hide

#fa_show

#fa_menulist

#fa_usermenu

#fa_ranktitle

#notif_list

li.see_all

li.unread

#notif_list li .contentText

#notif_list li a.delete

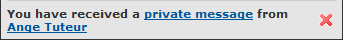
div.fa_notification

div.fa_notification .content

 خدعة اخفاء اشياء معينة من العارضة
خدعة اخفاء اشياء معينة من العارضةاخفاء خانة البحث
كود :
- الكود:
#fa_search { display:none !important }
اخفاء خانة المشاركة
كود :
- الكود:
#fa_share { display:none !important }
اخفاء كلمة الترحيب
كود :
- الكود:
#fa_welcome { display:none !important }
اخفاء زر اخفاء العراضة
كود :
- الكود:
#fa_hide { display:none !important }
 بعض الاشكال الجاهزه هدية من مايكل سوفت
بعض الاشكال الجاهزه هدية من مايكل سوفتفقط انسخ الكود الذى يخص الشكل الذى يعجبك واذهب الى المسار
لوحة الادارة ◄ المظهر ◄ الوان ◄ ورقة التصميم CSS
ثم ضع الكود بها
جميع الالوان تم انتقائها عشوائيا ويمكن التعديل بها بكل سهوله
مظهر رقم 1

كود :
- الكود:
div#fa_toolbar {
background-color: #24384c; /* Background color */
border-radius: 0 0 50px 50px; /* Rounds borders of the toolbar */
box-shadow: 0 0 5px #000000; /* Displays a shadow */
margin: auto; /* Center the toolbar */
width: 98%; /* Width of the toolbar */
}
div#fa_toolbar div, div#fa_toolbar span {
margin: 0 15px; /* Reposition the toolbar contents */
}
مظهر رقم 2

كود :
- الكود:
div#fa_toolbar {
background-color: #657488; /* Background color */
border: 2px solid white; /* Add a white border */
border-radius: 50px; /* Rounds borders of the toolbar */
margin: auto; /* Center the toolbar */
top: 10px; /* Space above the toolbar */
width: 98%; /* Width of the toolbar */
}
a#fa_hide {
display: none!important; /* Remove the hide button */
}
div#fa_toolbar div, div#fa_toolbar span {
margin: 0 15px; /* Reposition the toolbar contents */
}
مظهر رقم 3

كود :
- الكود:
#fa_toolbar {
background-color: transparent !important; /* Make the main toolbar bg transparent */
}
#fa_right {
background-color: #000000; /* Background color */
border-radius: 0 0 40px 40px; /* Border roundness */
padding-left: 10px; /* Left padding */
padding-right: 10px; /* Right padding */
position: relative; /* Position of the toolbar */
right: 20px; /* Décale la toolbar de la droite */
}
#fa_left {
background-color: #000000; /* Background color */
border-radius: 0 0 0 40px; /* Border roundness */
position: relative; /* Position of the toolbar */
left: 20px; /* Spacing to the left of the toolbar */
margin-top: -1px; /* Small -1px correction : may depend on your forum (can be changed) */
padding-left: 10px; /* Left padding */
padding-right: 10px; /* Right padding */
}
#fa_search {
background-color: #000000; /* Background color */
margin-top: -1px; /* Small -1px correction : may depend on your forum (can be changed) */
padding-left: 10px; /* Left padding */
padding-right: 10px; /* Right padding */
}
#fa_share {
background-color: #000000; /* Background color */
border-radius: 0 0 40px; /* Border roundness */
position: relative; /* Position of the toolbar */
left: -20px; /* Spacing to the left of the toolbar */
margin-top: -1px; /* Small -1px correction : may depend on your forum (can be changed) */
padding-left: 10px; /*Left padding */
padding-right: 10px; /* Right padding */
}
مظهر رقم 4

كود :
- الكود:
#fa_toolbar {
background-color: transparent !important; /* Make the main toolbar bg transparent */
}
#fa_right {
background-color: #b3b3b3; /* Background color */
border-radius: 0 0 0 40px; /* Border roundness */
padding-left: 10px; /* Left padding */
padding-right: 10px; /* Right padding */
}
#fa_left {
background-color: #b3b3b3; /* Background color */
margin-top: -1px; /* Small -1px correction : may depend on your forum (can be changed) */
padding-left: 10px; /* Left padding */
padding-right: 10px; /* Right padding */
}
#fa_search {
background-color: #b3b3b3; /* Background color */
margin-top: -1px; /* Small -1px correction : may depend on your forum (can be changed) */
padding-left: 10px; /* Left padding */
padding-right: 10px; /* Right padding */
position: relative; /* Position of the toolbar */
left: -20px; /* Spacing to the left of the toolbar */
}
#fa_share {
background-color: #b3b3b3; /* Background color */
border-radius: 0 0 40px; /* Border roundness */
left: -40px; /* Spacing to the left of the toolbar */
margin-top: -1px; /* Small -1px correction : may depend on your forum (can be changed) */
padding-left: 10px; /* Left padding */
padding-right: 10px; /* Right padding */
position: relative; /* Position of the toolbar */
}
مظهر رقم 5

كود :
- الكود:
#fa_share:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-3px!important;
}
#fa_share:before{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
left:-29px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-3px !important;
}
#fa_share{
margin-left:450px!important;
background-color: rgba(0,0,0, 0.5)!important;
position:absolute!important;
border-radius: 0px 0px 2px 2px!important;
}
#fa_search:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px!important;
}
#fa_left:before{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
left:-30px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px !important;
}
#fa_search{
margin-left:151px!important;
background-color: rgba(0,0,0, 0.5)!important;
position:absolute!important;
}
#fa_left{
margin-left:40px!important;
background-color: rgba(0,0,0, 0.5)!important;
position:absolute !important;
}
#fa_toolbar{
background-color:transparent!important;
}
#fa_right:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px!important;
}
#fa_right:before{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
left:-30px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px !important;
}
#fa_right{
margin-left:780px!important;
background-color: rgba(0,0,0, 0.5) !important;
position:absolute !important;
border-radius: 0px 0px 2px 2px!important;
}
#fa_toolbar_hidden:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px!important;
}
#fa_toolbar_hidden:before{
border-radius: 0px 0px 5px 5px!important;
content:"";left:-30px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px !important;
}
#fa_toolbar_hidden{
margin-right:30px!important;
background-color: rgba(0,0,0, 0.5)!important;
border-radius: 0px 0px 2px 2px!important;
}
#fa_menulist{
float:right!important;
margin-left: -210px !important;
background-color: rgba(0,0,0, 0.5)!important;
position: absolute !important;
border-radius: 0px 0px 2px 2px!important;
border:none;
}
#fa_toolbar #fa_right #notif_list li.see_all {
color:white !important;
background-color: rgba(0,0,0, 0.5)!important;
}
#fa_menulist:after{
content:""!important;
position:absolute!important;
top:-2px!important;
border-bottom: 270px solid rgba(0,0,0, 0.5) !important;
right:-20px!important;
border-right: 20px solid transparent!important;
display:inline-block!important;
margin-top:-0px!important;
}
#fa_menulist:before{
content:""!important;
left:-20px !important;
position:absolute!important;
border-top: 270px solid rgba(0,0,0, 0.5)!important;
border-left: 20px solid transparent!important;
display:inline-block!important;
margin-top:6!important!;
}
#fa_welcome,#fa_toolbar #fa_right #notif_list,#fa_notifications,
#fa_toolbar #fa_menulist li a,#fa_menulist #fa_ranktitle,#fa_menulist td{
background-color:transparent !important;
color:white !important;
}
#notif_list li { background:#CCC !important }
مع تحيات مايكل سوفت للتطوير الحر
مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية





