المواضيع الأخيرة
» كود وضع حقوق نصية اسفل المنتدى لمصممي الاستايلات
من طرف Admin الخميس يناير 04, 2018 2:38 pm
» [ Css ] حصرى كود css وضع صورة بجانب المجموعات
من طرف Admin الخميس يناير 04, 2018 2:35 pm
» جميع القنوات المجانية والمشفرة بين يديك وبأنترنت ضعيفة
من طرف Admin الثلاثاء نوفمبر 28, 2017 8:10 am
» افضل تطبيق اندرويد يمكن استخدامه للمراقبة والتجسس
من طرف Admin الجمعة أكتوبر 13, 2017 10:35 pm
» تطبيق KMPlayer Pro 2.1.0 المدفوع للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:53 pm
» تطبيق MX Player Pro v1.8.9 المدفوع افضل برنامج مشاهده فديوهات وتنزيل ترجمه الافلام ايضا للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:10 pm
» تطبيق مسجل الفيديو السري Secret Video Recorder Pro v1.2.3.0 مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:16 am
» تطبيق تسريع الهاتف Phone Speed Booster Pro v1.5 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:15 am
» تطبيق Photo Mate R2 v4.2.3 للتعديل الصور مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:11 am
» تطبيق Chrooma Keyboard - Emoji PRO v3.0.1 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:10 am
» تطبيق Floating Apps (multitasking) v3.6.8 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:09 am
» تطبيق Retrica Pro v3.4.1 للانشاء تاثيرات رائعة على صورك النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:08 am
» تطبيق تحرير النصوص VLk Text Editor PRO v1.8.5 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:07 am
» تطبيق Adobe Photoshop Express Premium v3.1.42 لمعالجة الصور النسخة المدفوعة للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:06 am
» تطبيق تحرير الصوت Voice PRO - HQ Audio Editor v3.3.16 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:05 am
من طرف Admin الخميس يناير 04, 2018 2:38 pm
» [ Css ] حصرى كود css وضع صورة بجانب المجموعات
من طرف Admin الخميس يناير 04, 2018 2:35 pm
» جميع القنوات المجانية والمشفرة بين يديك وبأنترنت ضعيفة
من طرف Admin الثلاثاء نوفمبر 28, 2017 8:10 am
» افضل تطبيق اندرويد يمكن استخدامه للمراقبة والتجسس
من طرف Admin الجمعة أكتوبر 13, 2017 10:35 pm
» تطبيق KMPlayer Pro 2.1.0 المدفوع للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:53 pm
» تطبيق MX Player Pro v1.8.9 المدفوع افضل برنامج مشاهده فديوهات وتنزيل ترجمه الافلام ايضا للاندرويد [اخر اصدار]
من طرف Admin الأربعاء نوفمبر 02, 2016 6:10 pm
» تطبيق مسجل الفيديو السري Secret Video Recorder Pro v1.2.3.0 مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:16 am
» تطبيق تسريع الهاتف Phone Speed Booster Pro v1.5 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:15 am
» تطبيق Photo Mate R2 v4.2.3 للتعديل الصور مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:11 am
» تطبيق Chrooma Keyboard - Emoji PRO v3.0.1 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:10 am
» تطبيق Floating Apps (multitasking) v3.6.8 مدفوع مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:09 am
» تطبيق Retrica Pro v3.4.1 للانشاء تاثيرات رائعة على صورك النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:08 am
» تطبيق تحرير النصوص VLk Text Editor PRO v1.8.5 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:07 am
» تطبيق Adobe Photoshop Express Premium v3.1.42 لمعالجة الصور النسخة المدفوعة للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:06 am
» تطبيق تحرير الصوت Voice PRO - HQ Audio Editor v3.3.16 النسخة المدفوعة مجانا للاندرويد
من طرف Admin الخميس أكتوبر 20, 2016 8:05 am
تحميل جي بي واتساب 4.05 و واتساب بلس بميزة ترجمة الرسائل – تحديث
الأربعاء فبراير 24, 2016 8:21 am من طرف Admin
[url=http://arabitechnomedia.com/wp-content/uploads/2016/02/Untitled-1-3.jpg][img(696px,348px):10bf]…[/img(696px,348px):10bf]
تعاليق: 1
كود css + html تكويد منطقة الدخول
صفحة 1 من اصل 1 • شاطر
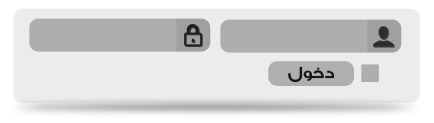
كود css + html تكويد منطقة الدخول لاول مره في الابداع العربي
السلام عليكم ورحمه الله وبركاته
حبيت اني اضع الكود لكي اساعد الاخوه المكويدين انهم يكودوا منطقة الدخول بكل سهوله بالشكل دا ( يعني اي منطقة دخول عاوز تعملها يبقي لازم تكون بالشكل دا )

الطريقة دي بتعتمد علي اللي بيعرف بس في css شوية يعني مش لازم يكون محترف
تفضلوا كود css
- الكود:
#login {
background-image: url("http://i39.servimg.com/u/f39/17/37/43/87/log10.png");
background-repeat: no-repeat;
height: 123px;
left: 55px;
position: absolute;
top: 112px;
width: 434px;
}
.namelogin {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
border: medium none;
color: #FFFFFF;
direction: rtl;
font-family: Droid Arabic Kufi,Tahoma,Geneva,sans-serif;
height: 26px;
position: absolute;
right: 72px;
top: 23px;
width: 131px;
}
.passlogin {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
border: medium none;
color: #FFFFFF;
direction: rtl;
font-family: Droid Arabic Kufi,Tahoma,Geneva,sans-serif;
height: 26px;
position: absolute;
right: 264px;
top: 23px;
width: 131px;
}
.remember {
bottom: 43px;
height: 21px;
position: absolute;
right: 51px;
top: 59px;
width: 19px;
}
.login-button {
border: medium none;
cursor: pointer;
height: 23px;
left: 268px;
position: absolute;
top: 61px;
width: 85px;
}
#login2 {
background-image: url("http://i39.servimg.com/u/f39/17/37/43/87/log210.png");
background-repeat: no-repeat;
height: 151px;
left: 55px;
position: absolute;
top: 90px;
width: 427px;
}
ودا كود html
- الكود:
<div id="login" ">
<form onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)" method="post" action="login.php?do=login">
<script src="../Documents/clientscript/vbulletin_md5.js?v=384" type="text/javascript"></script>
<table border="0" cellspacing="3" cellpadding="0">
<tbody><tr>
<td style="height: 23px">
<input type="text" onfocus="if (this.value == 'اسم العضو') this.value = '';" value="اسم العضو" tabindex="101" accesskey="u" size="10" id="navbar_username" name="vb_login_username" class="namelogin"></td>
<td style="height: 23px">
<input type="checkbox" accesskey="c" id="cb_cookieuser_navbar" tabindex="103" value="1" name="cookieuser" class="remember"></td>
</tr>
<tr>
<td>
<input type="password" tabindex="102" size="10" id="navbar_password" name="vb_login_password" class="passlogin"></td>
<!-- button -->
<td><input type="image" accesskey="s" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." value="" tabindex="104" class="login-button" src="http://i39.servimg.com/u/f39/17/37/43/87/but10.png"></td>
</tr>
</tbody></table>
<input type="hidden" value="" name="s">
<input type="hidden" value="guest" name="securitytoken">
<input type="hidden" value="login" name="do">
<input type="hidden" name="vb_login_md5password">
<input type="hidden" name="vb_login_md5password_utf">
</form>
</div>
</div>
الكود html جاهز ولا يحتاج اي تعديل اللي يحتاج تعديل هو كود css في الحجم - العرض والارتفاع
كمان دا رابط المنطقه https://i.servimg.com/u/f39/17/37/43/87/log10.png
غيره بصورة المنطقة الجديدة بس حاول انك تخليها png
ودي الصورة https://i.servimg.com/u/f39/17/37/43/87/log210.png
اللي بعد تسجيل الدخول فارغة ( يعني لازم تفرغ المنطقة الجديدة ايضاً )
يعني كل ما عليك انك تشوف الصور وتغيرها بالجديدة وتغير الحجم من حيث width - height - top - left
وشكرا -- يمنع النقل بدون ذكر المصدر منتدي الابداع العربي -- K!M0
لا تنسوني من التقييم تعبت في الكود دا
والسلام عليكم
كان معكم K!M0
مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية





